IronViz 2021: Malt Whisky Landscape

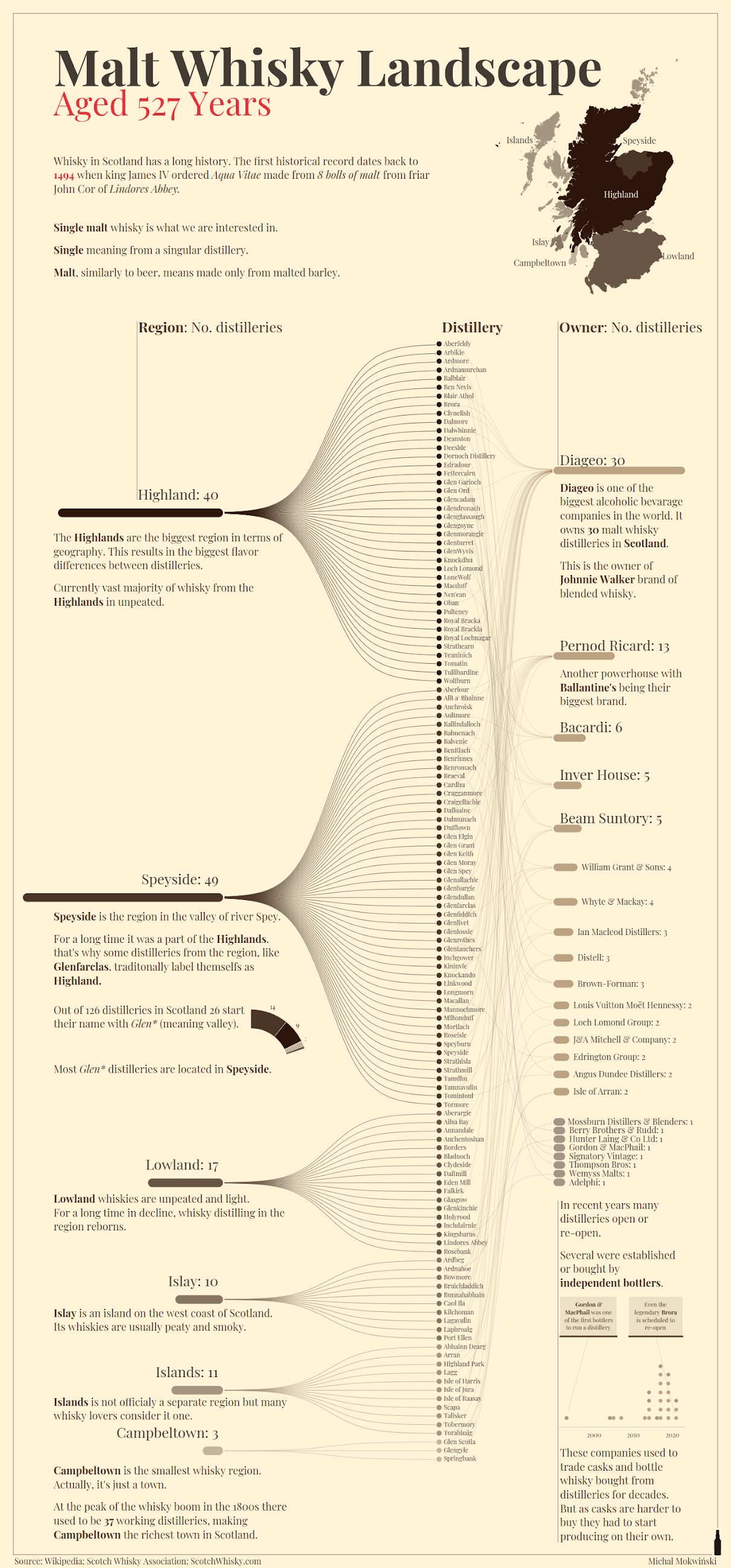
Dawno nic nie pisałem. A jeszcze dłużej nie brałem udziału w IronViz. W tym rokutemat był jednak dosyć luźny (What Brings You Joy) i w ostatniej chwili zdecydowałem się na udział. Wyciągnąłem jedną z rozgrzebanych wizualizacji, dodałem story, wybrałem nowe kolory i zmieniłem rozplanowanie przestrzeni. W końcu też został wybrany tytuł. Kliknij aby przejść do Tableau Public Wizualizacja skupia się na aktywnych destylarniach produkujących whisky słodową w Szkocji. Patrzymy na rozbicie po regionach oraz właścicielach destylarni. Dla bardziej obrazowego przedstawienia regionów pojawia się też mapka oraz krótkie opisy. W tych samych sekcjach buduję story. W sekcji regionu Speyside skupiam się na krótkiej analizie ilości destylarni z przedroskiem Glen w całej Szkocji jak i regionach pokazując to na przyciętym i zlewającym się z tłem pie chartem. Symetrycznie, w kolumnie z właścicielami destylarni, pokazuję i opisuje otwarte w ostatnich latach destylarnie. Skupiam się na fakcie, że spora częś